CORPORATE INTRANET

OVERVIEW / CHALLENGES
I was asked to make a pitch to upper management to redesign the company intranet. There was virtually no budget for this project, and the only stakeholder I had access to was the one middle manager whose idea it was to make the pitch. I did have access to non-management employees for user testing, but couldn't cut too much into their billable time for this "overhead" project.
STEP 1: HEURISTIC EVALUATION
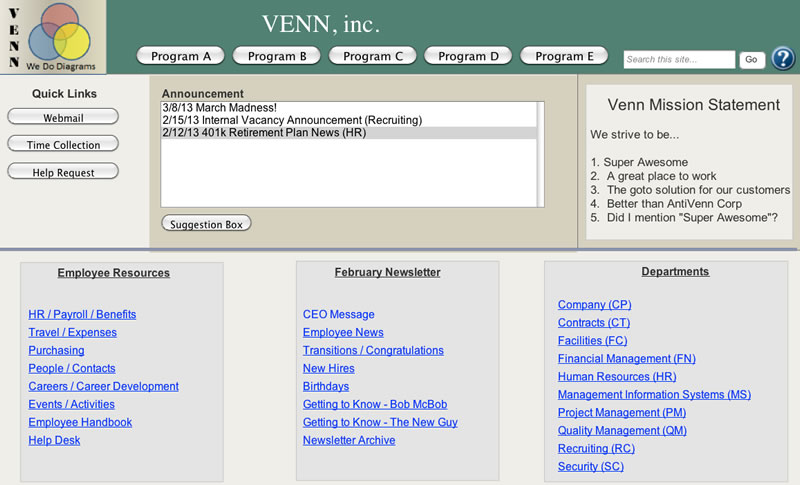
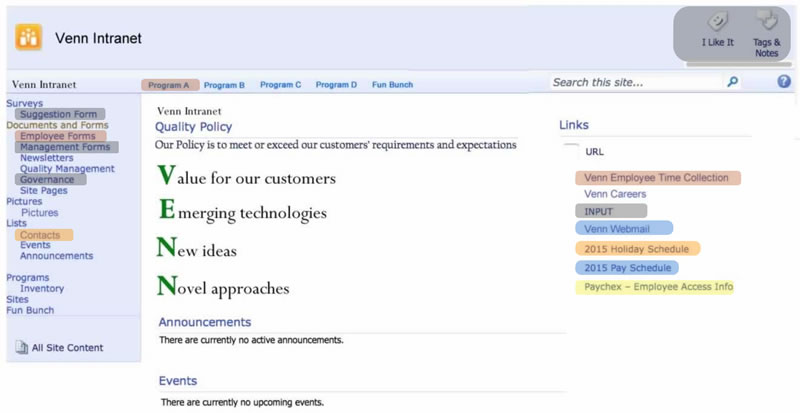
Heuristic Evaluation is a comparison of an existing interface with standard best design and information architecture practices. Many problems with this page are immediately apparent:
- Too many links on home page makes scanning difficult
- Organization of links is neither task based nor semantically related
- Headers give no clue as to the content ("Links", "Documents")
- The Quality Policy takes up prime real estate on the page
When information is not organized in a predictable manner, it makes it difficult to find desired information. This affects the user negatively, because this system is neither intuitive nor memorable - two key measurements of the usability of an interface.
Before

STEP 2: USER TESTING
User Testing was conducted to determine which links should be prominently displayed to minimize the scanning needed to find links for frequently performed tasks.
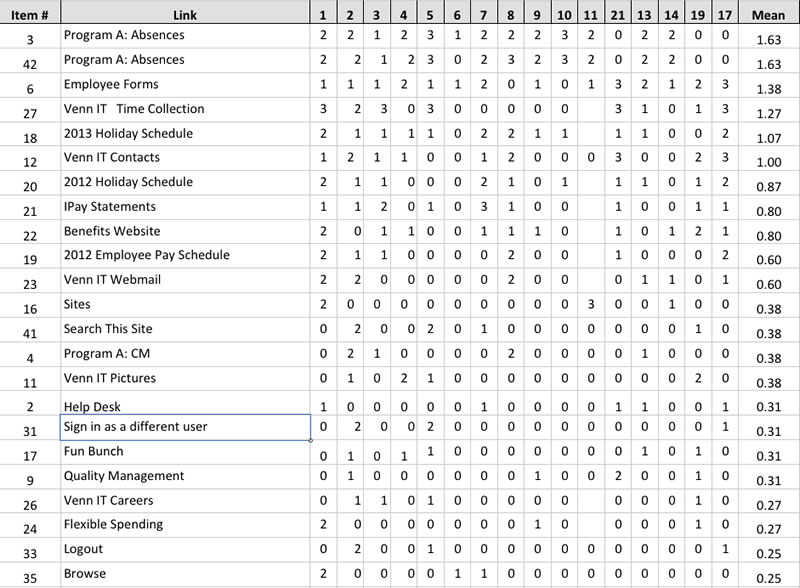
A survey of frequency of use was conducted to determine which links were used the most. These links should be placed at the top and on the left side of the screen, since these are the first places people look for information on a web page.
The first user test was a survey set up on Survey Monkey to collect data on the frequency of use of each of the links on intranet home page.
The table to the right shows the most frequently used links sorted in descending order, with the raw frequency data for each participant, and the average use over the previous 2 months.
A survey of frequency of use was conducted to determine which links were used the most. These links should be placed at the top and on the left side of the screen, since these are the first places people look for information on a web page.
The first user test was a survey set up on Survey Monkey to collect data on the frequency of use of each of the links on intranet home page.
The table to the right shows the most frequently used links sorted in descending order, with the raw frequency data for each participant, and the average use over the previous 2 months.
Survey Results

STEP 3: DATA ANALYSIS
Colors are used on the home page to show frequency of use for different links. The legend below shows the rank ordering of different frequency levels by color.

This color graphic shows that the most frequently-used links (red) are scattered around the page. It also shows that several links taking up valuable real estate are never used by employees (black).
Usage Map

STEP 4: INFORMATION DESIGN
In addition to moving frequently-used links to prominent positions, the intranet also needs to group links in meaningful categories. This part of the process is the information architecture, and should apply to the whole site; not just the home page.
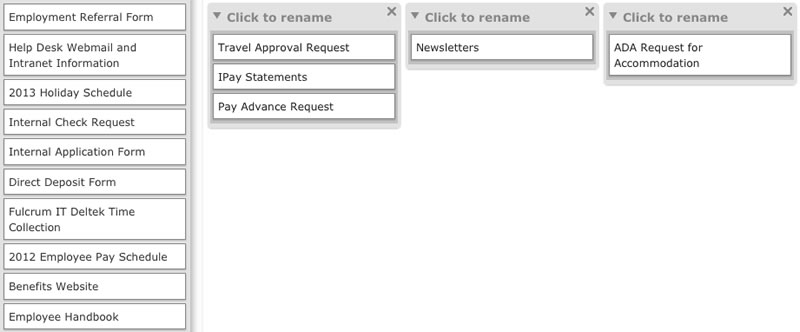
A card sort was used to determine what users perceived to be meaningful groupings of current site content. The card sort was conducted using OptimalSort, an online tool. Participants were given a list of content labels, and asked to group them into open categories.
Card Sort

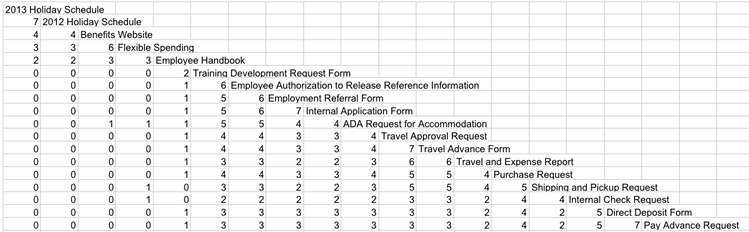
After multiple participants have performed the card sort, the data are placed into a similarity matrix. This allows information to be grouped together either visually, or by using data techniques to identify natural category boundaries.
Similarity Matrix

STEP 5: INFORMATION ARCHITECTURE
From the similarity matrix, content categories were derived and mapped out conceptually in an information architecture diagram. This is a diagram of a portion of the intranet architecture.
Being a small site, the intranet can get away with a flat architecture without overburdening the cognitive load of scanning for information.
Being a small site, the intranet can get away with a flat architecture without overburdening the cognitive load of scanning for information.

STEP 6: LAYOUT
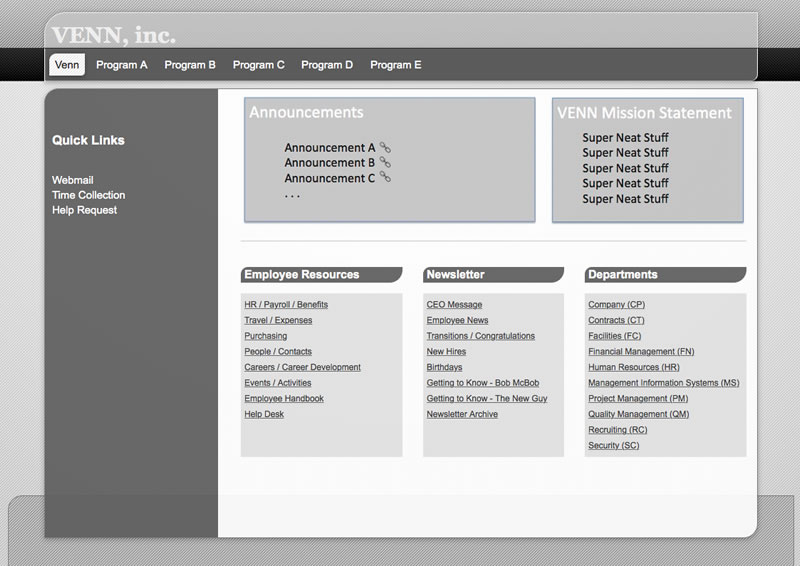
Wireframing is a way to communicate layout simply and quickly, and is frequently done early on in the design process.
I created several wireframes and included specific information to communicate the IA to the stakeholder. Because the site design was modular, with multiple department pages all using the same design, it wasn’t necessary to wireframe the entire site.
The home page wireframe incorporated the following design decisions:
I created several wireframes and included specific information to communicate the IA to the stakeholder. Because the site design was modular, with multiple department pages all using the same design, it wasn’t necessary to wireframe the entire site.
The home page wireframe incorporated the following design decisions:
- Moved the three most frequently used links to the top left of the page, which is the first place people look when scanning a page.
- Moved the mission statement to the top right of the page, which is somewhat of a dead zone in regards to visual attention. As important as the mission statement is to management, it does not provide information or interaction for any task that is accomplished on the intranet.
- "Announcements" moved to home page so departments can "push" information to users who aren't necessarily seeking it.
- Unused links removed, and rarely-used links moved to next level in architecture.